Hello! Week 7 has just passed and Gotland Game Conference is in just one week. A couple of weeks back we decided to cut back on a couple of features like upgrade system, some enemies, multiple levels, among other things, and I feel like that was a good decision because otherwise we would be up to our necks in half-done things and nothing would probably feel finished for GGC.
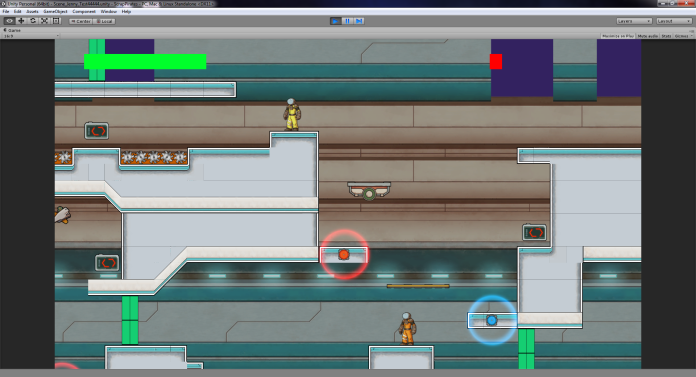
As I mentioned the last time I had one bigger problem to try and solve, it was the parallaxing windows into other rooms. After a lot of testing with placeholder graphics and a lot of discussions we have decided to put those parallexes on hold until after GGC because of two reasons: first, the graphical artists are already up to their necks with stuff to get done before the conference, and secondly because it does not feel good with our placeholder graphics. I think that the programming part of the parallexes is done, only variable changes so they scroll the right speed, but it is hard to test without the right textures to test with. Anyway, as I said, we have put those windows on ice and will just keep us to scrolling space parallexes instead.
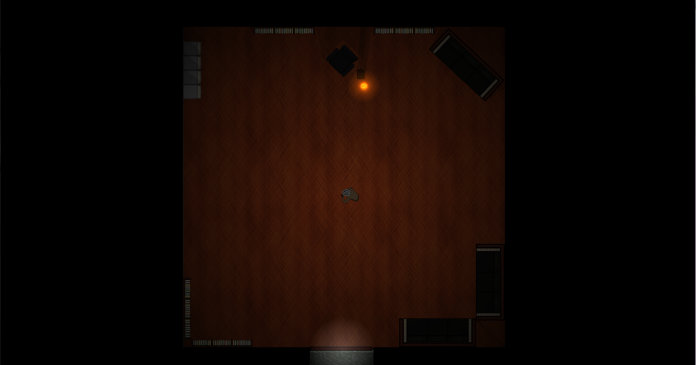
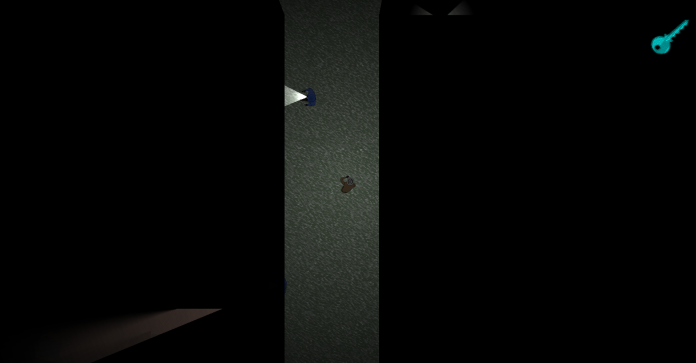
So, what do I have left to do this week? I will need to make a couple of different TriggerZones for different actions. One of them will be that when a player enters it, it will light the lamps in the room and remove the shadowsprite over time. Another zone will be that when both players have entered it, it will close the doors behind. I do not foresee any difficulty in making those two scripts. I will also implement a highscore list so that those that come and test our game at GGC can compete with each other trying to get as high as possible. I have not done a save system before, but I do not think it will be so hard, should be plenty of guides out there.
Other than that, I only think it is bug-fixes and polishing left for my part.
I hope I will see you guys at GGC this year! (Free entrance for the public on Monday and Tuesday!)